I’ve combined every page from the original Gatsby V3 Markdown demo mini site. Why put them all together in this gigantic page? I want to see if there are any CSS or MD processing conflicts. Also, it’s nice to be able to scroll through a single demo instead of jumping back and forth.

- Section Links:
I tried to stay true to the original demo content so we can compare apples to apples. I added some notes and additional examples where I thought they were sorely needed. You’ll see !TODO marking where I need to do some more work.
If you run Lighthouse on this it won’t do well for several reasons. As of posting, this blog site is not optimized for SEO, links, etc. But mainly the page is huge and apparently the large SVG files are causing some trouble.
The content from each original demo page is seperated by a colored title div like the one just below. I’ve added useful links for each section: to the original page and the MD source code.
EdPike365: Notes and changes are added in a block quote like this.
EdPike365: Original mini site on github
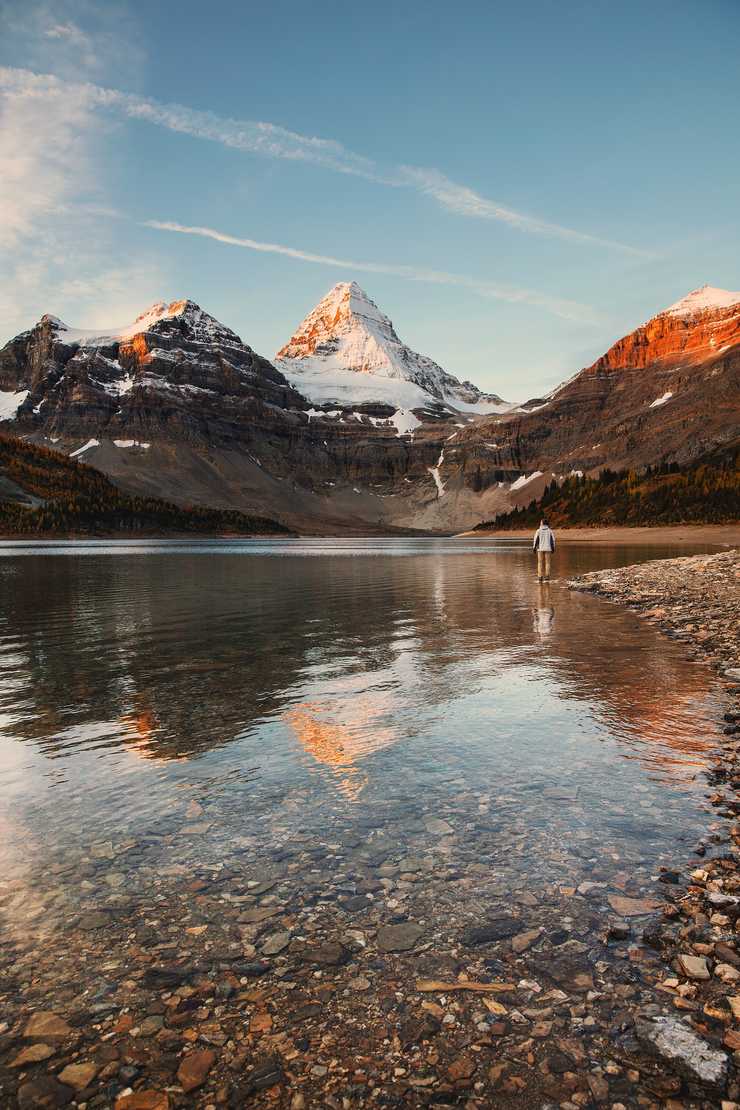
 Photo by
Joshua Earle via
Unsplash
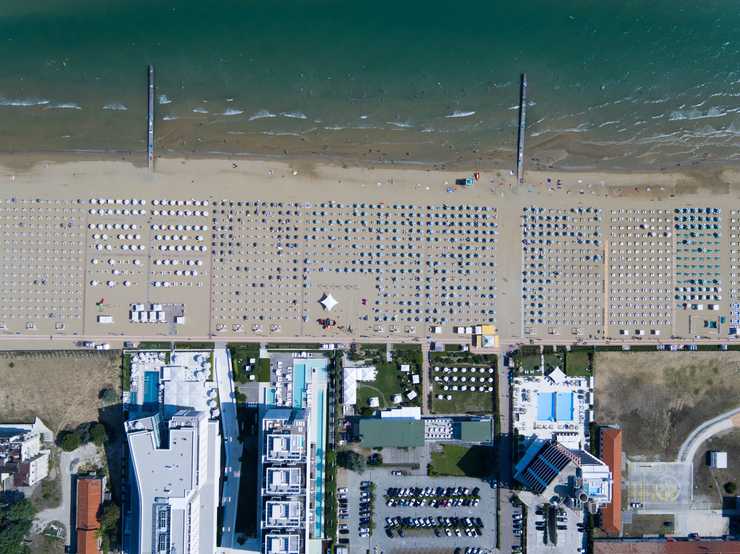
Photo by
Joshua Earle via
Unsplash
Note how all headlines below show an anchor link when you hover them?
That’s gatsby-remark-autolink-headers hooking up all MarkdownRemark headers
with anchor links for us.
Markdown in Gatsby
Markdown parsing in Gatsby is done with gatsby-transformer-remark, which
uses the excellent remark under the hood.
Alongside remark we also use gatsby-remark-smartypants, which provides smart
punctuation through retext-smartypants.
The examples on this page cover the basic Markdown syntax and are adapted from Markdown Here’s Cheatsheet (CC-BY).
This is intended as a quick reference and showcase. For more complete info, see John Gruber’s original spec and the GitHub-flavored Markdown info page.
Table of Contents
Headers Emphasis Lists Links Images Tables Footnotes Blockquotes Inline HTML Horizontal Rule Line Breaks
Headers
# H1
## H2
### H3
#### H4
##### H5
###### H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H1
======
Alt-H2
------H1
H2
H3
H4
H5
H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H1
Alt-H2
Emphasis
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.
Lists
In this example, leading and trailing spaces are shown with dots: ⋅
1. First ordered list item
2. Another item
⋅⋅⋅⋅* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
⋅⋅⋅⋅1. Ordered sub-list
4. And another item.
⋅⋅⋅You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
⋅⋅⋅To have a line break without a paragraph, you will need to use two trailing spaces.⋅⋅
⋅⋅⋅Note that this line is separate, but within the same paragraph.⋅⋅
* Unordered list can use asterisks
- Or minuses
+ Or pluses- First ordered list item
- Another item
- Unordered sub-list.
- Actual numbers don’t matter, just that it’s a number
- sub 1 (EdPike365: This was a “1.”, but it did not indent properly until I used ”-“)
- sub 2 (EdPike365: added, does not work with “1.”, becomes a “2.“)
- sub sub,(added by EdPike365)
- And another item.
You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we’ll use three here to also align the raw Markdown).
To have a line break without a paragraph, you will need to use two trailing
spaces.
Note that this line is separate, but within the same paragraph.
- Unordered list can use asterisks
- Or minuses
- Or pluses
Links
There are two ways to create links.
[I'm an inline-style link](https://www.google.com)
[I'm an inline-style link with title](https://www.google.com "Google's Homepage")
[I'm a reference-style link][Arbitrary case-insensitive reference text]
[I'm a relative reference to a repository file](../blob/master/LICENSE)
[You can use numbers for reference-style link definitions][1234]
Or leave it empty and use the [link text itself].
URLs and URLs in angle brackets will automatically get turned into links.
http://www.example.com or <http://www.example.com> and sometimes
example.com (but not on GitHub, for example).
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org
[1234]: https://slashdot.org
[link text itself]: https://www.reddit.comI’m an inline-style link with title
I’m a relative reference to a repository file
You can use numbers for reference-style link definitions
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links. http://www.example.com or http://www.example.com and sometimes example.com (but not on GitHub, for example).
Some text to show that the reference links can follow later.
Images
Below are two ways to display an image (hover to see the title text):
Inline-style:

Reference-style:
![alt text][logo]
[logo]: https://edpike365.com/static/gatsby-remark-test/david-clode-az2lhaX0s7g-unsplash.jpg "Logo Title Text 2"Below are two ways to display an image (hover to see the title text):
Inline-style:

Reference-style: 
Tables
Tables aren’t part of the core Markdown spec, but they are part of our implementation. They are an easy way of adding tables to your email – a task that would otherwise require copy-pasting from another application.
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell. The outer pipes (|) are optional, and you don’t need to make the raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders |
nicely |
| 1 | 2 | 3 |
Footnotes
Footnotes are also not a core feature of markdown, but they’re a common extension feature. The footnote syntax looks like this:
This line has a footnote [^1]. Scroll to page bottom or click the link to see it.This line has another footnote [^2]. Scroll to page bottom or click the link to see it.That renders like this:
This line has a footnote 1. Scroll to page bottom or click the link to see it. This line has a second footnote 2. Scroll to page bottom or click the link to see it.
Blockquotes
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Quote break.
> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
> EdPike365: I'm adding nested blockquotes 3 layers deep. Seperated by 1 space each.
> Block 1
> > Block 2
> > > Block 3
The above code yields:
Blockquotes are very handy in email to emulate reply text. This line is part of the same quote.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let’s keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can put Markdown into a blockquote.
EdPike365: I’m adding nested blockquotes 3 layers deep, seperated by 1 space each.
Block 1
Block 2
Block 3
EdPike365: The nested blocks should work like CommonMark. The generated HTML is correct so it must be a CSS problem.  !TODO: modify CSS to add space between indents and trailing indents below content.
Inline HTML
You can also use raw HTML in your Markdown, and it’ll mostly work pretty well.
<dl>
<dt>Definition list</dt>
<dd>Is something people use sometimes.</dd>
<dt>Markdown in HTML</dt>
<dd>Does *not* work **very** well. Use HTML <em>tags</em>.</dd>
</dl>- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. Use HTML tags.
Horizontal Rule
Three or more...
---
Hyphens
***
Asterisks
___
UnderscoresThree or more…
Hyphens
Asterisks
Underscores
Line Breaks
Here are some things to try out:
Here's a line for us to start with.
This line is separated from the one above by two newlines, so it will be a *separate paragraph*.
This line is also a separate paragraph, but...
This line is only separated by a single newline, so it's a separate line in the *same paragraph*.Here’s a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also begins a separate paragraph, but…
This line is only separated by a single newline, so it’s a separate line in the same
paragraph.
EdPike365: I removed a hero image from the original content. It did not demonstrate new functionality.
gatsby-remark-images and gatsby-remark-responsive-iframe are here to take care of all your basic Markdown image and iframe issues.
Images
gatsby-remark-images provides out-of-the-box progressive image loading (as popularized by Medium and Facebook) for all local JPGs and PNGs in your Markdown documents.
You aren’t just limited to markdown image tags either. You can either use markdown image tags:
Or HTML image tags:
<img src="image.png" alt="" />Let’s see some more photos by Max Boettinger (I, II):
EdPike365: I believe these images are lazy loading. Sometimes they appear as broken while I’m scrolling in dev mode. !TODO: Figure out what is going on.


What about retina images?
Absolutely, these are supported too! Gatsby takes care to retain images’ pixel density.

Okay, nice! But what about GIFs?
Sadly, Sharp – the library that does the actual image processing for us in gatsby-plugin-sharp – is not able to write out the GIF file format. We will just copy them over for you, instead, and also do that with SVGs.
An animated GIF of the Select2 Logo: 
An inline example SVG. Tremendous!
And here’s an awesome SVG tiger:
EdPike365: !TODO figure out how to resize the svg
iFrames and video embeds
Let’s add a YouTube video to show off responsive iFrames real quick:
EdPike365: I removed a hero image from the original page. It did not demonstrate new functionality.
Copying Linked Files
gatsby-remark-copy-linked-files copies files linked to from Markdown to your public folder.
Let’s try with a PDF, that you should be able to preview and/or download by clicking this link: Creative Commons Informational Flyer.pdf
Intercepting Local Links
gatsby-plugin-catch-links intercepts local links from Markdown and other
non-react pages and does a client-side pushState to avoid the browser having
to refresh the page.
Let’s try linking to the ”Emoji” article using a relative path.
Also, let’s link to ”Emoji” article using an absolute path.
And this link will be excluded, based on the plugin config.
Code blocks are part of the Markdown spec, but syntax highlighting isn’t. However, many renderers support syntax highlighting. In gatsby-remark-prismjs, we use 🤔 PrismJS.
Inline code
Inline `code` has `back-ticks around` it.Inline code has back-ticks around it.
Code blocks
In Markdown, blocks of code are either fenced by lines with three back-ticks
```, or are indented with four spaces. Fenced code
blocks are easier to write and maintain, and only they support syntax
highlighting by indicating a language.
To see the complete list of supported languages, and how to write language names, see the PrismJS homepage. You can make prism blocks not render with prism by indenting the MD by 2 tabs.
```javascript
var s = 'JavaScript syntax highlighting'
alert(s)
```
```python
s = "Python syntax highlighting"
print s
```
```
No language indicated, so no syntax highlighting.
But let's throw in a <b>tag</b>.
```
```diff
const App = () => {
- return <div>This line was removed</div>;
+ return <div>This line was added</div>;
}
```var s = 'JavaScript syntax highlighting'
alert(s)s = "Python syntax highlighting"
print sNo language indicated, so no syntax highlighting.
But let's throw in a <b>tag</b>.EdPike365: I added the “diff” example. Note that the - and + have to be left justified.
const App = () => {
- return <div>This line was removed</div>;
+ return <div>This line was added</div>;
}EdPike365: For File Title and Copy Code Button, see my UPCOMING blog on
Gatsby For STEM Bloggers.
Line highlighting & numbering
gatsby-remark-prismjs has its own line highlighting & numbering implementation which differs a bit from PrismJS’s own. You can find out everything about it in the corresponding README.
EdPike365: You must implement special CSS code to get Highlighting and Line Numbering to work.
Hightlighting: I’m currently using a styles.css file in the root folder. I added this block:
/* used by gatsby-remark-prismjs, colors for Okaidia theme */
.gatsby-highlight-code-line {
background-color: #474643;
display: block;
margin-right: -1em;
margin-left: -1em;
padding-right: 1em;
padding-left: 0.75em;
border-left: 0.25em solid #569c3b;
}EdPike365: Line Numbering: We have to add some CSS, below the highlighting CSS, to move the padding-left to make room for the line numbers. I also had to add padding-top as noted in the CSS.
/* If using PrismJS line numbering, add this. */
.gatsby-highlight pre[class*='language-'].line-numbers {
padding-left: 2.8em;
padding-top: var(
--spacing-0
); /* I had to add this to mine because otherwise the line numbers column was ignoring the padding-top of the code block to the right and was nearly 1 line above it. */
}EdPike365: Below here, the code is not rendering (which is what we want), and I can’t tell how 😞. It is indented by 2 tabs or 4 spaces, but I can’t reproduce it.
```javascript{1-2,22}{numberLines: true}
// In your gatsby-config.js
// Let's make this line very long so that our container has to scroll its overflow…
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 756,
},
},
{
resolve: `gatsby-remark-responsive-iframe`,
options: {
wrapperStyle: `margin-bottom: 1.0725rem`,
},
},
`gatsby-remark-copy-linked-files`,
`gatsby-remark-smartypants`,
`gatsby-remark-prismjs`,
]
}
}
]
```Yields:
// In your gatsby-config.js// Let's make this line very long so that our container has to scroll its overflow…plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 756,
},
},
{
resolve: `gatsby-remark-responsive-iframe`,
options: {
wrapperStyle: `margin-bottom: 1.0725rem`,
},
},
`gatsby-remark-copy-linked-files`,
`gatsby-remark-smartypants`,
`gatsby-remark-prismjs`, ],
},
},
]Line numbers can start from anywhere, here’s an example showing a small extract from a larger chunk of code:
```{numberLines: 549}
...
a long imaginary code block
...
```...
a long imaginary code block
...Let’s do something crazy and add a list with another code example:
-
A list item
…and a paragraph! In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since.
- A nested numbered list
- “Whenever you feel like criticizing any one,” he told me, “just remember that all the people in this world haven’t had the advantages that you’ve had.”
-
Roger that, now back to topic: Highlighted code blocks work here, too:
(This code gives the highlight command for lines 10 and 13.)
```css{10,13} .clearfix:after { visibility: hidden;... ```.clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; } .clearfix { display: inline-table;} /* Hides from IE-mac \*/ * html .clearfix { height: 1%; } .clearfix { display: block; } /* End hide from IE-mac */Wow, “IE-mac”? Yeah, that was a thing back in the day … a good one at the time, too:
Initial versions were developed from the same code base as Internet Explorer for Windows. Later versions diverged, particularly with the release of version 5 which included the cutting edge, fault-tolerant and highly standards-compliant Tasman > layout engine.
Source: https://en.wikipedia.org/wiki/Internet_Explorer_for_Mac
-
The last list item –- no more list items after this one, pinky swear!
EdPike365:
Note 1: you must create a content/blog/gatsby/code-examples/ folder. Files for the folder are here.
Note 2: to get highlighting, see the “Code and Syntax Highlighting with PrismJS” section above.
You can embed the contents of existing files within your Markdown using the gatsby-remark-embed-snippet with gatsby-remark-prismjs.
Let’s start by displaying file contents as a highlighted code block, then see how to control line highlighting and visibility from within the source file.
Embedding files
Use gatsby-remark-embed-snippet plugin to embed files in your Markdown.
Example configuration of the plugin:
// gatsby-config.js
{
resolve: `gatsby-remark-embed-snippet`,
options: {
// Example code links are relative to this dir.
directory: `${__dirname}/content/blog/gatsby/code-examples/`,
},
},You can embed a file within your Markdown by using embed snippets. To embed the file content/blog/gatsby/code-examples/plain.js you could write the following:
`embed:plain.js`
No path is necessary because its looking in the directory defined above in gatsby-config.js.
Using the embed code above renders the content of the file like this:
import React from "react"
import ReactDOM from "react-dom"
const name = `Brian`
ReactDOM.render(
<div>
<h1>Hello, ${name}!</h1>
<h2>Welcome to this example</h2>
</div>,
document.getElementById(`root`)
)Highlight lines
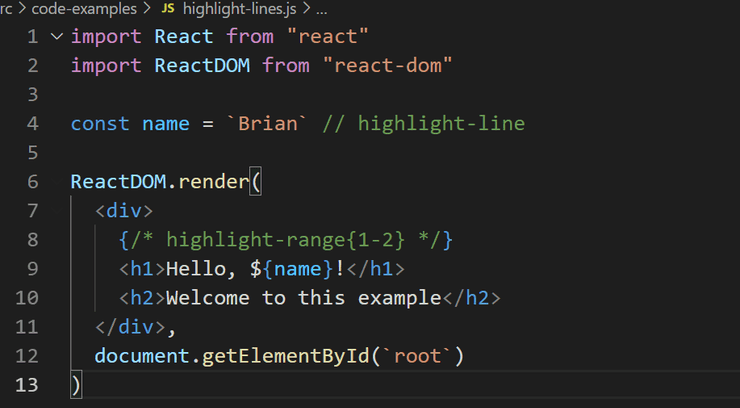
You can highlight specific lines by adding special comments to the source file. Let’s see how this works in content/blog/gatsby/code-examples/highlight-lines.js.
Take a look at the highlight-line comment on line 4 and the highlight-range comment on line 8 (this is a screen shot):

When the file is embedded with:
`embed:highlight-lines.js`
it renders like this (an actual embeded file with the highlighting running):
import React from "react"
import ReactDOM from "react-dom"
const name = `Brian`
ReactDOM.render(
<div>
<h1>Hello, ${name}!</h1> <h2>Welcome to this example</h2> </div>,
document.getElementById(`root`)
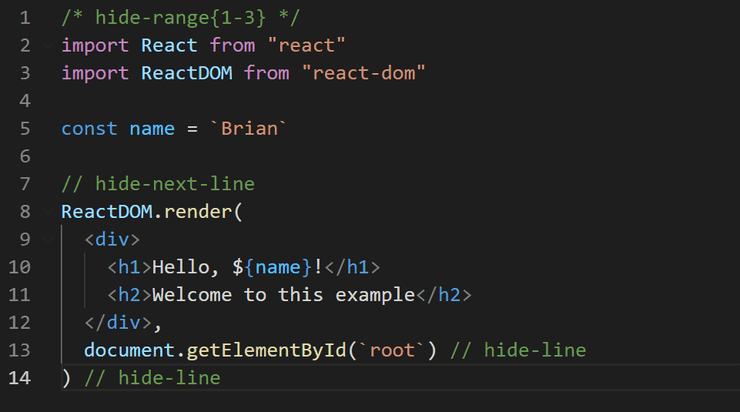
)Hide lines
You can use similar comments in the source file to hide specific lines. Here’s another example, this time using content/blog/gatsby/code-examples/hide-lines.js. Check out the hide-line comments on lines 1, 7, 13 and 14 on the screenshot below:

Embedding it renders like this:
const name = `Brian`
<div>
<h1>Hello, ${name}!</h1>
<h2>Welcome to this example</h2>
</div>,All together now
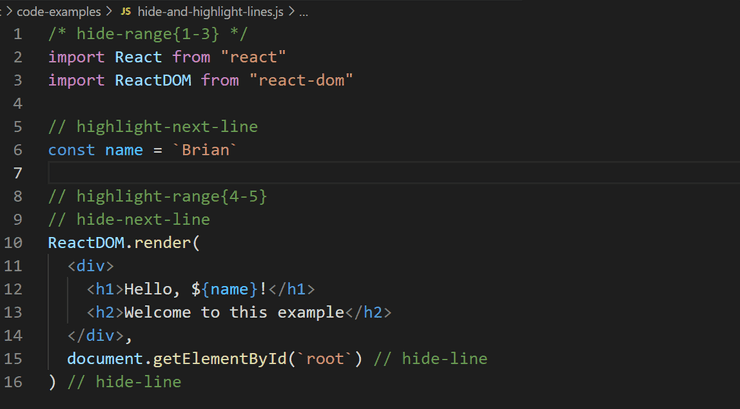
You can mix line highlighting and hiding in the same file. This screenshot is from content/blog/gatsby/code-examples/hide-and-highlight-lines.js.

Embedding it renders like this:
const name = `Brian`
<div>
<h1>Hello, ${name}!</h1> <h2>Welcome to this example</h2> </div>,Related info
You’ve learnt how to embed the contents of existing files into your Markdown using gatsby-remark-embed-snippet with gatsby-remark-prismjs. Hurray!
If you’d prefer to write your code blocks directly within your Markdown, take a look at the example Code and Syntax Highlighting with PrismJS.
EdPike365: Gatsby did not document this well. KaTeX is a fast, easy-to-use JavaScript library for TeX math rendering on the web. It should render anything from the popular LaTeX scientific notation library.
gatsby-remark-katex adds math equation support to gatsby using remark-math and katex.
Add Katex CSS to your template Katex’s CSS file is required to render the formulas correctly. Include the CSS file in your template (example)
require(`katex/dist/katex.min.css`)Math Equations in Inline Mode
Surround your equation with $ to generate a math equation in inline mode.
Example markdown:
$a^2 + b^2 = c^2$Example output:
Math Equations in Display Mode
Surround your equation with $$ and new-lines to generate a math equation in
display mode.
Example markdown:
$$
a^2 + b^2 = c^2
$$Example output:
EdPike365: I added some more advanced tests, below.
Advanced Examples
1. Fractions, Super and Subscripts
Lift($L$) can be determined by Lift Coefficient ($C_L$) like the following equation.
$$
L = \frac{1}{2} \rho v^2 S C_L
$$Lift() can be determined by Lift Coefficient () like the following equation.
2: Sum Sigma with Ranges
\\ "\sum" is Sigma
$$
\sum_{i=1}^n a_i
$$3: Integral and Function Symbol
$\int_a^b f(x) = F(b) - F(a)$
(notice the single $ signs, making it “inline”) yields:
4: Limit with Approaches Subscript
$$f'(a) = \lim_{x \to a} \frac{f(x) - f(a)}{x-a}$$
yields:
gatsby-transformer-remark allows you to get an excerpt from a markdown post. By default, it will prune past the first 140 characters, but you can optionally specify a pruneLength in the graphql query.
{
allMarkdownRemark {
edges {
node {
excerpt(pruneLength: 280)
}
}
}
}You can also manually mark in your markdown where to stop excerpting—similar to Jekyll. gatsby-transformer-remark uses gray-matter to parse markdown frontmatter, so you can specify an excerpt_separator, as well as any of the other options mentioned here, in the gatsby-config.js file.
{
"resolve": `gatsby-transformer-remark`,
"options": {
"excerpt_separator": `<!-- end -->`
}
}Any file that does not have the given excerpt_separator will fall back to the default pruning method.
You can see the results here
EdPike365: I’m leaving this out because its a little confusing and I think the functionality has been superceded by MDX. IE, if you need custom components, you should really consider using MDX instead of MD.
EdPike365: It is very important that you follow the linked install directions above. The plugin must be added above the PrismJS plugin in your gatsby-config.js.
Rendering dot code blocks
By adding gatsby-remark-graphviz to your Gatsby site, you can create graphs powered by Viz.js by adding dot code blocks in your Markdown files:
```dot
digraph graphname {
a -> b;
b -> c;
a -> c;
}
```Will render as:
A code block without dot or circo specified after the 3 tics, will not be processed:
digraph graphname {
a -> b;
b -> c;
a -> c;
}Adding custom attributes
You can add custom attributes, like id, class, and style, to the resulting SVG:
```dot id="small-digraph" style="border: solid 3px tomato; box-shadow: 5px 5px 5px; padding: 15px; box-sizing: content-box" class="graphviz-figure" data-mydata123
digraph graphname {
a -> b;
b -> c;
a -> c;
}
```Will render as:
Don’t be shy, go ahead and inspect that SVG and see all the attributes added to it.
Width, height and responsiveness
You can control the layout, spacing and size of the rendered SVG by using Graphviz attributes like this:
```dot
digraph graphname {
graph [size="1.5,1.5"];
a -> b;
b -> c;
a -> c;
}
```This will give you a slightly smaller SVG:
Alternatively, you can overwrite those values by passing custom SVG attributes like this:
```dot width="600pt" height="auto"
digraph graphname {
a -> b;
b -> c;
a -> c;
}
```Whoa!
By default, gatsby-remark-graphviz is adding the following inline style to every rendered SVG:
max-width: 100%;
height: auto;This will make graphs work as expected most of the time - small graphs will remain small and big ones will shrink to fit the parent’s box. Graphs can get really big (from Gatsby the docs):
You can overwrite the style attribute if you don’t like that behaviour:
```dot style=""
digraph graphname {
node [ style = filled, fillcolor = red ];
## Legend
subgraph cluster_legend {
...
```The oval nodes turn red:
EdPike365: Well thats it. When I have spare time I’ll try to fix the !TODO’s that you saw. This will mostly mean doing PR’s on those plugins. If you work on any of the !TODO’s in this article, make sure to share.
EdPike365: Any Footnotes in any of the code above will appear below here.